
みんなのブログを見てたんだけど…
目次をクリックしたら目的の記事まですぐにいけたんだ!
僕もアレやりたい!!

OK!じゃあ一緒にやり方を見ていこう!
この記事では、リベラルアーツ大学 からブログを始めたITスキルゼロの私が【初心者目線で】【専門用語なしで】ページジャンプの方法を解説していきます。
1.そもそもページジャンプってなに?
百聞は一見に如かず。百見は一体験にしかず。
まずは体験してみましょう。
ジャンプ成功!!
これが「ページジャンプ」です。

凄い!僕もこんなことできるようになりたい!
早く教えて!食べちゃうぞ!!

いや、食べないでよ…(汗)
次の章から順番に説明していくね。
2.ページジャンプの設定方法
ページジャンプを設定するために必要な手順は2STEPです。
STEP1 跳んでいきたいところに「アンカー」を設定する。
STEP2 跳んでいくための出発点に「# + (アンカー名)」を設定する。
順番に解説していきます。
STEP1
今回の記事で言うと、ジャンプ成功!! が「跳んでいきたいところ」になるため、ここに「アンカー」を設定していきます。
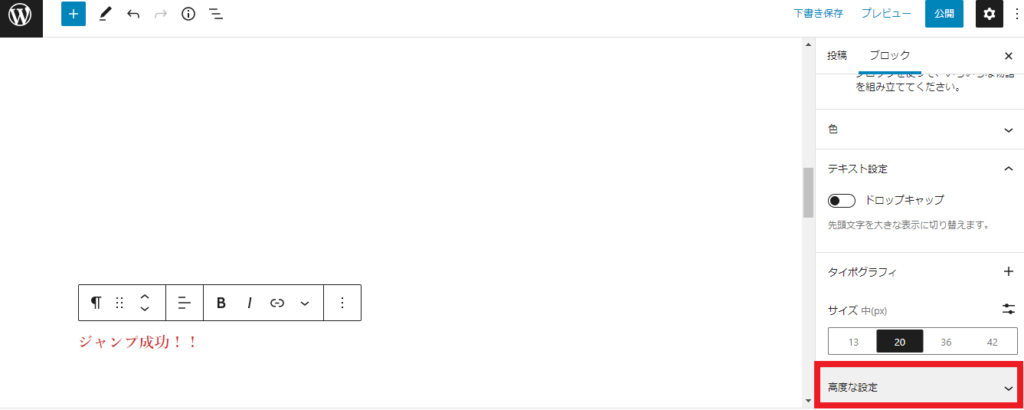
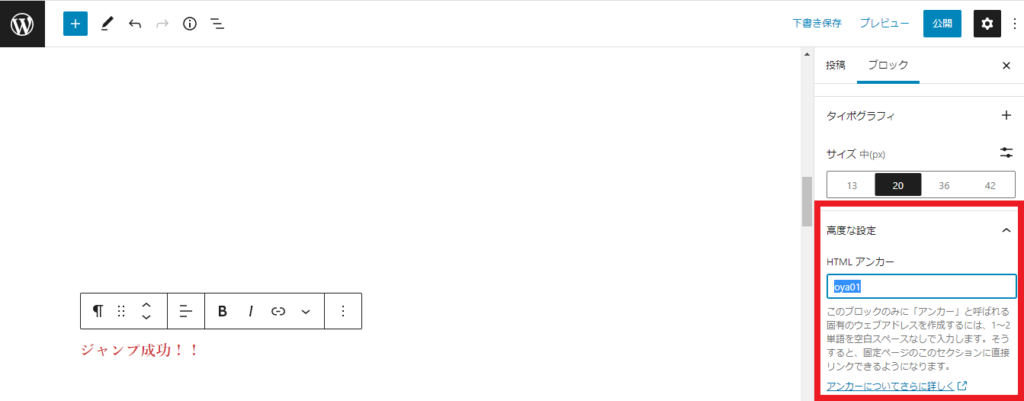
下の写真のように、「跳んでいきたいところ」にカーソルを合わせると、編集画面右の[ブロックタブ]の下方に高度な設定 という項目があります。そこをクリック。

そうすると以下のような写真に。
今回は、「HTMLアンカー」の箇所に「oya01」と入力します。
これでSTEP1は完了です。

STEP2
次に、「跳んでいくための出発点」に設定をしていきます。
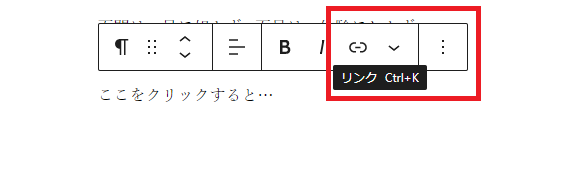
今回は「ここをクリックすると…」という部分がそれにあたりますね。
「跳んでいくための出発点」にリンクを挿入します。

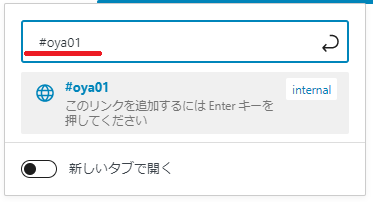
今回は「#oya01」となります。
これでページジャンプ設定は完了です。

3.まとめ
・ページジャンプ設定は「跳んでいきたいところ」と「跳んでいくための出発点」に設定が必要。
・「跳んでいきたいところ」には半角英数字でHTMLアンカーに「アンカー名」を設定。
・「跳んでいくための出発点」にはリンクに「# + (アンカー名)」を設定。

ありがとう瀬戸やん!
これでページジャンプはバッチリだ!

いえいえ!
また分からないことがあったら聞いてね!
(食べられなくて良かった…)
リベラルアーツ大学からブログを始めた初心者ブロガーさんはこちらもチェック↓↓
初心者目線で解説!アイキャッチ画像にキャプションをつける方法